テンプレートファイルの編集
テンプレートファイルは単独のファイルなので、使い慣れたテキストエディタで編集してもよいです。 ここでは内蔵のエディタでの編集方法を説明します。
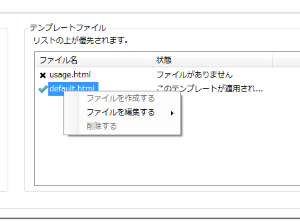
エディタを開く
First のテンプレートファイルエディタで編集する場合はツリーで任意のノードを選択後、テンプレートのリスト上で右クリックすると表示されるメニューの項目を選択するか、 コンテンツ編集中なら「CTL + T」でページに使用されるテンプレートファイルを内臓のエディタで開きます。
コンテンツを編集中で、エディタ内に[[ First ファイル挿入 #テンプレートファイル名# ]]を記述している状況でテンプレートファイル名を選択した状態で「CTL + T」を押すと選択されたファイルが開かれます。
(正確には選択された文字列をファイル名として、テンプレートフォルダにあったらそれを開きます)

テンプレートファイルのエディタ

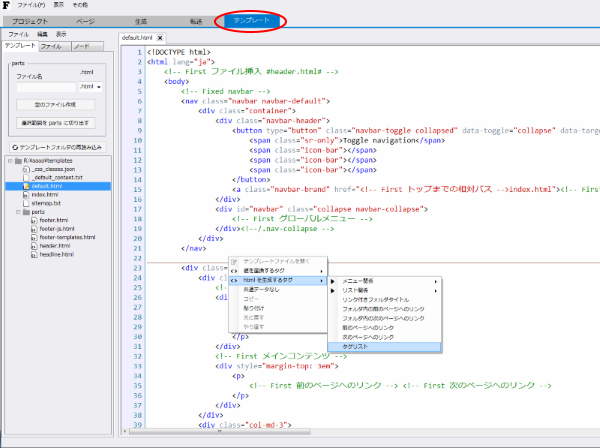
機能的には非常にシンプルなエディタですが、 編集中のテンプレートファイルの任意の部分を切り出して別のファイルに保存したり、 First タグをリストから選んで入力できます。
当初エディタの入力支援等が貧弱だったため外部エディタ推奨でしたが、何とか使えるレベルになった気がするので、 メインのフォームに組み込みました。切り離して別ウィンドウとしても使えるので用途に合わせてお使いください。
テンプレートファイルエディタの機能
テキストエディタ部は次ページ「エディタの操作」で説明します。 ここではそれ以外の左パネル部分の説明です。
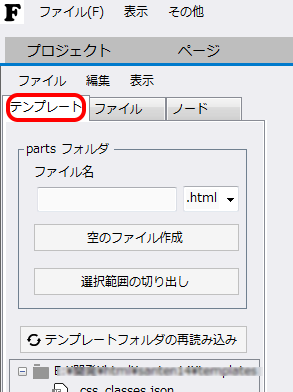
テンプレートタブ

テキストエディタで選択された部分を別のファイルとして保存できます。
- エディタ上で任意の部分を選択する。
- ファイル名を入力する。
- 「選択範囲の切り出し」ボタンをクリックする。
parts フォルダにファイルが作成され、 エディタには [[ First ファイル挿入 #テンプレートファイル名# ]] が自動で入ります。
ツリー部分のノードをダブルクリックすると、他のテンプレートファイルを開いてエディタのタブに追加します。
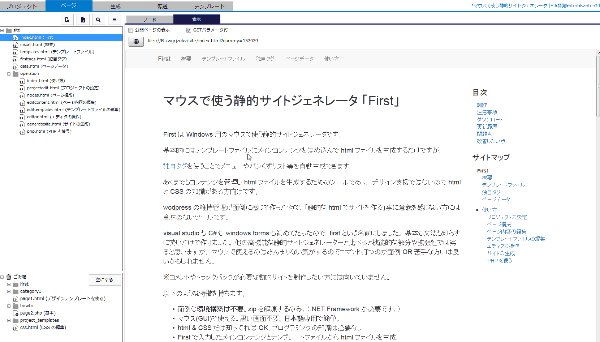
ファイルタブ
site フォルダ内のファイルをツリー表示しています。
特に使い道はありませんが CSS ファイルを開きたいときはツリー内でファイルをダブルクリックするとエディタで開けます。
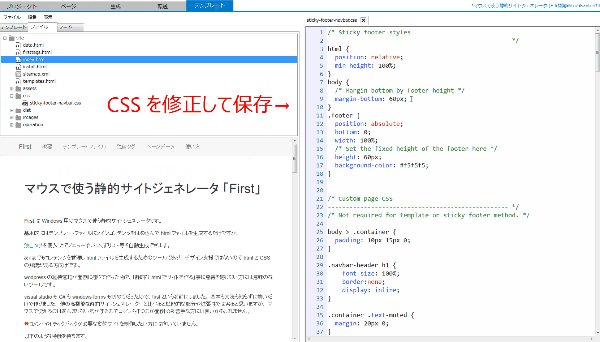
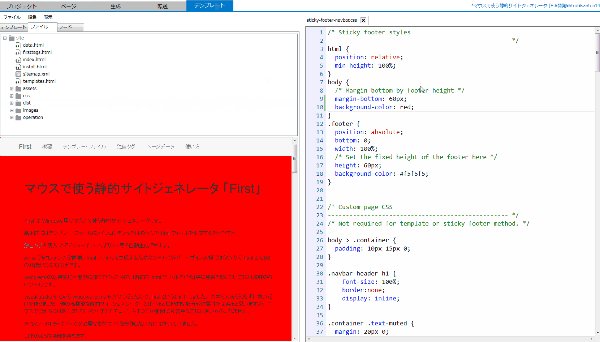
左のツリーで html ファイルを選択すると CSS ファイルを保存時に自動的にプレビューを再読み込みしますので確認が楽です。
画像は CSS ファイルを開いて body の背景色を赤に変更して保存している様子の GIF 画像です

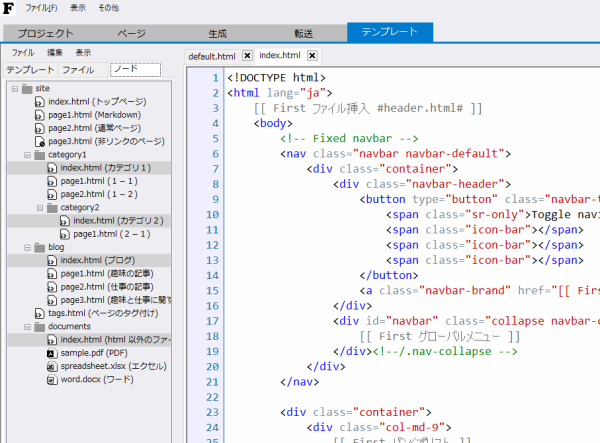
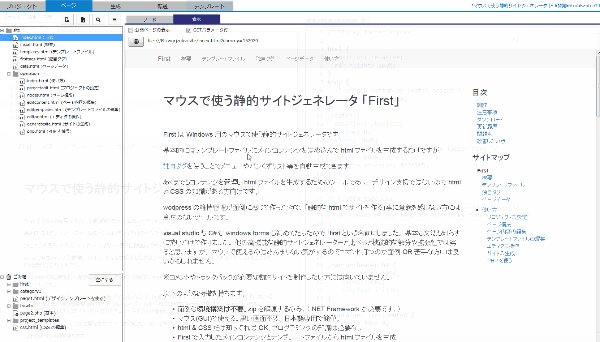
ノードタブ
開いているテンプレートファイルがどのノードで適用されるかをノードの背景色で確認できます。
parts フォルダ内のファイルでは機能しません。
下の画像ではエディタでテンプレートファイルの「index.html」を開いているので、ツリー上の index.html の背景色が変わっています。