データ
WordPress のカスタムフィールドのように登録した値をテンプレートファイルやコンテンツ内で使用できます。
プロジェクト内での共通データを「共通データ」ページそれぞれに固有の値を「ページデータ」と呼んでいます。
ページデータ
各ページに個別のデータを持たせたい場合はこちらを使用します。 「[[ First ページデータ #項目名# ]] 」でテンプレートファイルやメインコンテンツに値を埋め込みます。
例えば、メタタグのキーワードをページごとに設定したい場合等に使えます。
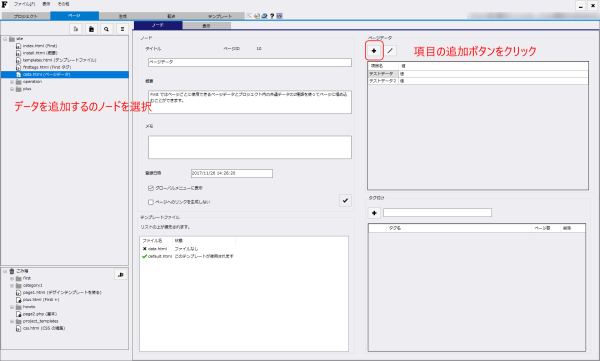
登録
データを登録したいノードをページ構成ツリーで選択し、ページデータの「項目の追加」をクリックすると、
そのノードか、その全ての子ノードを選択した状態でページデータ入力ウィンドウが表示されます。
全ページにデータを登録する場合は、ツリーのルートノード「site」フォルダを選択した状態で行います。
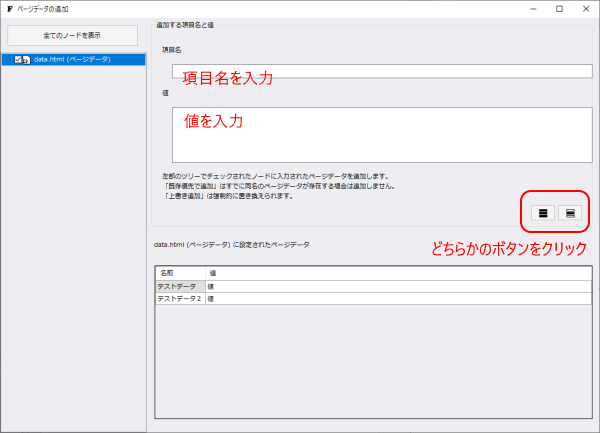
既に存在する場合は無視する「既存優先で追加」と強制的に書き換える「上書き追加」ができます。
項目名に # を含めることはできませんので注意してください。

ページデータ入力ウィンドウ

なお、ツリーにノードを追加した際(ページやフォルダを追加した場合)、親ノードの持つページデータを自動的に引き継ぎます。
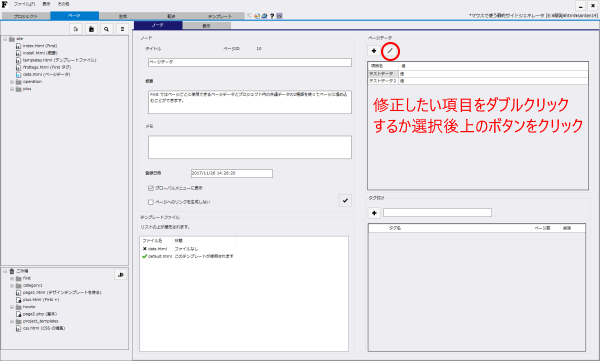
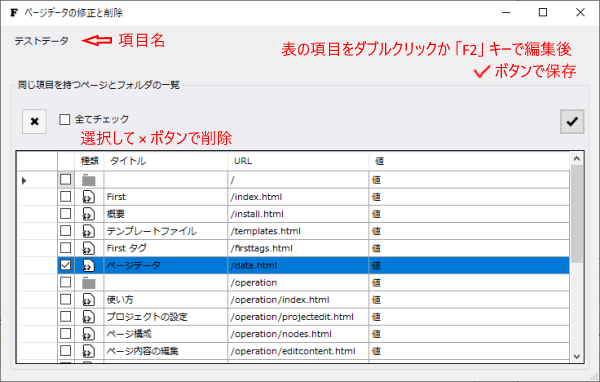
編集と削除
ページデータを編集する際は、編集したいページデータを選択した後、 「編集と削除」ボタンをクリックします。

下の様なウィンドウに同じ項目を持つノードが値とともにリスト表示されます。

任意のデータを選択後ダブルクリックで編集可能な状態になりますので編集後、
「✔」ボタンをクリックすると書き込まれます。
削除したい場合は、左のチェックをオンにして「×」ボタンをクリックします。
ページ毎に登録変更等を行うのではなく、一括で処理できるので管理しやすいと思います。
利用例
例えば、ページやカテゴリ毎に見出し画像を変えることがページデータを使うと簡単にできます。
ページデータに「見出し画像のパス」として各ページに「[[ First トップまでの相対パス ]]images/file.jpg」
等と登録しておいてテンプレートファイルやメインコンテンツ内で
<img alt="" src="[[ First ページデータ #見出し画像のパス# ]]" />
とすれば呼び出せることになります。画像タグ一式をページデータとしても大丈夫です。
その管理は編集と削除で説明したとおり一括で確認できますし、
ページの追加時は親ノードのページデータは自動で引き継ぎますのでカテゴリ毎に画像を変化させるのは簡単だと思います。
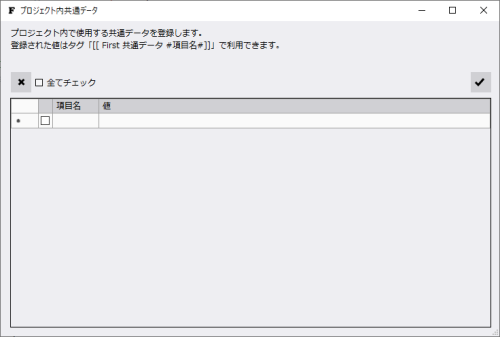
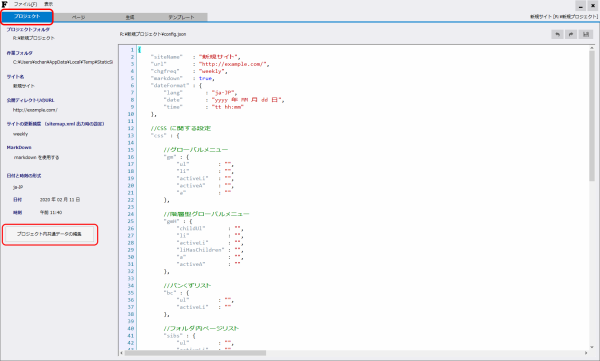
共通データ
特に便利ではないかもしれませんが、プロジェクト内で共通したデータを使用する場合はこちらを使います。 「[[ First 共通データ #項目名# ]]」でテンプレートファイルやメインコンテンツ値を埋め込みます。
「プロジェクト」タブの右下辺りのボタンをクリックすると別ウィンドウが開きます。

こちらも項目名に # を含めることはできません。
また、上から順に登録しますので同じ項目名で登録した場合下の行で上書きされます。