ページ内容の編集
メインコンテンツの編集とプレビュー。
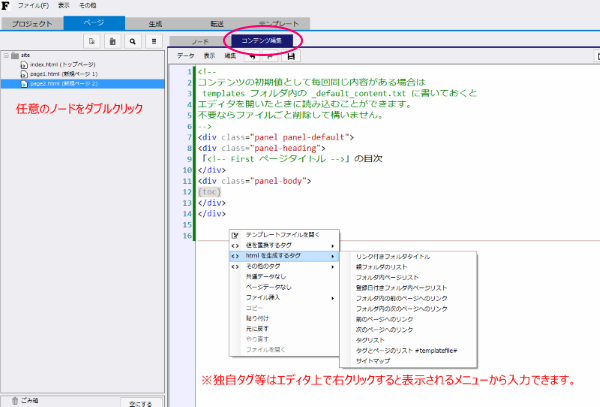
エディタを開く
メインコンテンツを編集するにはノードをダブルクリックするか、 ページのノードを選択後、フォーカスがある状態でエンターキーを押すとエディタを開きます。
プロジェクトの設定により、markdown か html で入力します。

独自タグを入力する際はエディタ上で右クリックして表示されるコンテキストメニューから入力できます。
markdown
markdown の変換はデータの保存時に html に変換してプロジェクトデータに保存され、変換は
markdig に依存しています。
編集中の markdown を確認したい場合は
CTRL + R キーを押下するとエディタに変換された html を表示します。
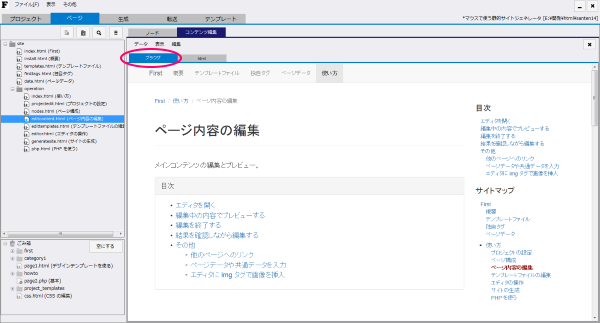
編集中の内容でプレビューする
F5 キーを押すと、メインコンテンツの内容は保存されずに別名で一時生成したファイルを表示します。
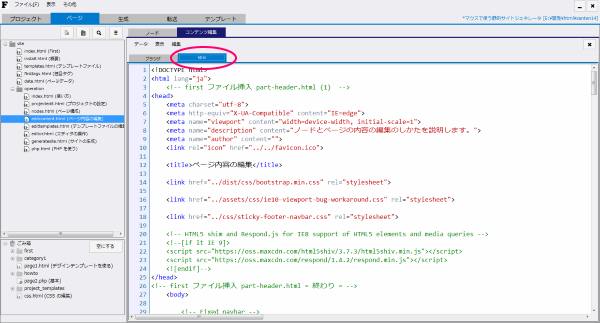
「ブラウザ」タブではブラウザ表示、「html」タブではソースを確認できます。
プレビューを終了するには「プレビュー終了」のボタンをクリックするか「ESC」キーを押します。
※プレビュー中はリンクをクリックしても移動しません。プレビュー終了時に一時ファイルは削除されます。
プレビューの様子

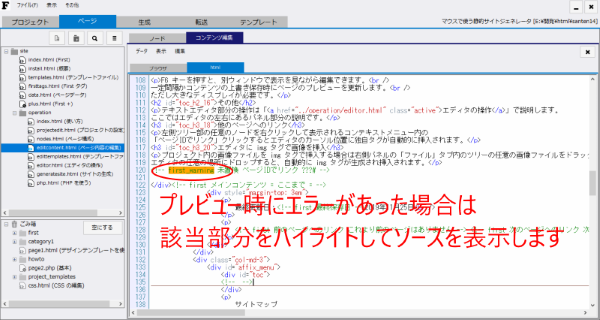
ソースのプレビュー

※First タグに関してエラーがあった場合はソースの表示になりエラー部分がハイライトされた状態になります。

1ページだけ生成する。
上部のボタンをクリックすると、編集中のページだけ生成します。

編集を終了する
編集を終了するには、エディタ右上の閉じるボタンをクリックするか、
「CTL + Q」のショートカットキーでエディタを閉じます。
内容をプロジェクトデータに保存する際には「CTL + S」で保存します。
※保存先は仮のプロジェクトデータですので、 プロジェクトを閉じるときにもプロジェクトデータの上書き保存をしてください。
結果を確認しながら編集する
F6 キーを押すと、別ウィンドウで表示を見ながら編集できます。
一定間隔かコンテンツの上書き保存時にページのプレビューを更新します。
ただし大きなディスプレイが必要です。
その他
テキストエディタ部分の操作は「エディタの操作」で説明します。 ここではエディタの左右にあるパネル部分の説明です。
他のページへのリンク
左側ツリー部の任意のノードを右クリックして表示されるコンテキストメニュー内の 「ページIDでリンク」クリックするとエディタのカーソル位置に独自タグが自動的に挿入されます。
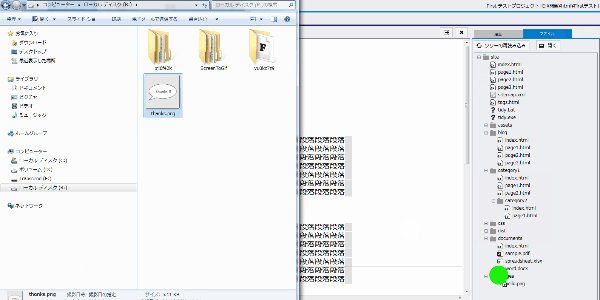
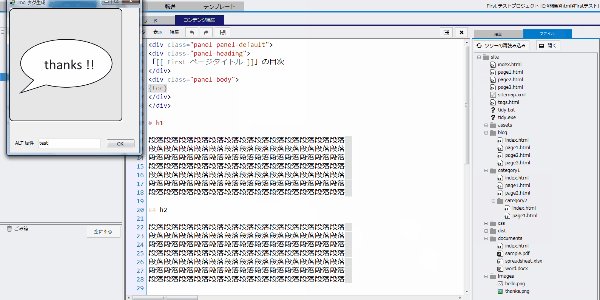
エディタに img タグで画像を挿入
プロジェクト内の画像ファイルを img タグで挿入する場合は右側パネルの「ファイル」タブ内のツリーの任意の画像ファイルをドラッグして、 エディタの任意の場所にドロップすると、自動的に img タグが生成され挿入されます。
下の画像はコンテンツの編集時にエクスプローラからプロジェクトに画像を配置して、 その画像をコンテンツ内に img タグで挿入するまでの gif 画像です。