概要
インストールとアンインストールの方法、First の動作についての説明です。
※この後出てくる説明用の画像は作成途中のキャプチャです。実際の見た目と違う場合があります。
動作に必要な環境等
動作させるには、.Net Framework4.6 が必要です。 スケーリングの問題で基本的に windows10 で使ってもらうのが良いです。
WXGA+(1440 x 900) で 以上のディスプレイ推奨ですが、 高解像度のディスプレイで文字サイズを 150% 以上に変更している場合は表示が崩れたりぼやけたりする場合があるかもしれません。
また、生成する際の速度は、ストレージの速度に左右されます。
SSD や RAMDISK 等の高速なストレージでの利用をおすすめします。
HDD では SSD に比べて圧倒的に遅くなります。
インストール
アーカイブを解凍して任意の場所に置くだけです。 ZIP を解凍すると以下のファイル群があります。
- first.exe
- Azuki.dll
- Markdig.dll
- SQLite.Interop.dll
- System.Data.SQLite.Linq.dll
- System.Data.SQLite.dll
- keywords(フォルダ)
- markdown.txt
- html.txt
- css.txt
- README.txt
- プロジェクトテンプレート (フォルダ)
- 新規プロジェクト(フォルダ)
- site(フォルダ)
- templates(フォルダ)
- 新規プロジェクト(フォルダ)
first.exe が本体で、「プロジェクトテンプレートフォルダ」内には空のプロジェクトテンプレートが入っています。
アンインストール
「メニュー」から「オプション」「組み込みIEの設定」のダイアログで「レジストリを削除」してからファイル等を削除してください。
どのように動作するか
First はプロジェクトフォルダ内の project.sq3(SQLite3ファイル)に保存されたページ構成、ページの内容等を 読み込み、それらを「templates」フォルダ内のテンプレートファイルに流し込み「site」フォルダ内に html ファイルを生成します。
その際、メニュー等を自動生成することでサイト制作の手間を大幅に低減できるツールです。
(ただし自動生成する部分の html を好みのデザインにするには CSS の知識が必要です)
以下に First の状態ごとに何をするのか説明します。
起動
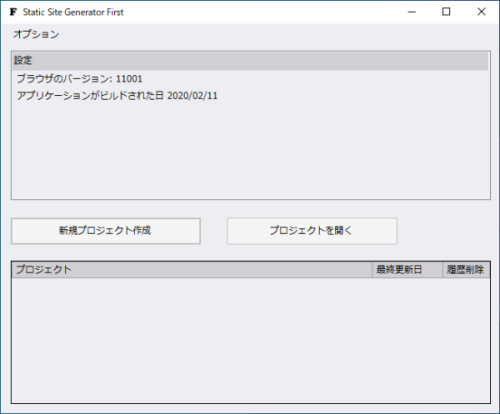
解凍したファイル群の中の first.exe を起動すると以下のフォームが表示されます。

- 初回起動時は以下の設定をしてください
-
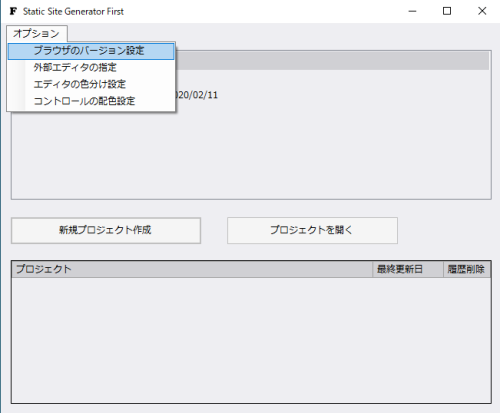
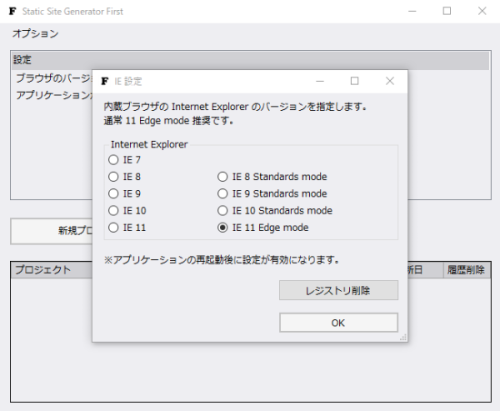
初回の起動の際は、「オプション」「ブラウザのバージョン指定」でIEのバージョンを設定してください。 レジストリに設定が書き込まれます。
設定後は一度終了し、再起動して下さい。(ソフトのみ OS の再起動は不要)
この作業は一回だけです、次回からは必要ありません。 ブラウザの設定以外はレジストリに記録されることはありません。設定を行わない場合、内部で使用しているブラウザが IE7 相当のレンダリングになるようです。
レジストリは使いたくありませんでしたが、ほかに方法がありませんでした。
詳しくは「webbrowser コントロール バージョン」等で Web 検索してください。書き込んだレジストリを削除するボタンもありますので、 First が不要になった場合はレジストリを削除してからソフトを削除してからください。


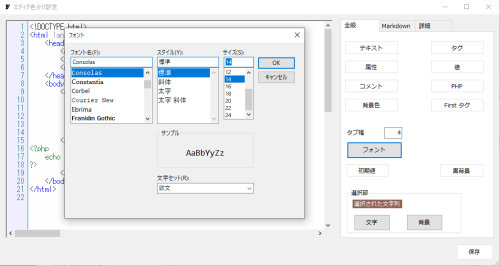
また、テキストエディタ部で使うフォントを指定した方が見やすくて良いと思います。
メニューの「エディタの色分け設定」で表示されるフォームの「フォント」ボタンをクリックするとフォントを選択できますので、 好みの設定に変更してください。
特にこだわりが無い場合は、ネットで検索するとプログラミング用の等幅フォントが見つかると思いますので、 それらをインストールして使うのがよいと思います。
配色を「メニュー」の「コントロールの配色設定」から変更できますが、 スクロールバーの色など細かい部分の配色ができず、完全に好みの感じにはできないかもしれません。
※インストールが終わったら、とりあえず「Bootstrap3」を試してもらえるといいかもしれません。
新規プロジェクトを作成
First がサイトを生成する際には必ず必要なファイルがいくつかあり、それらをまとめてプロジェクトと呼んでいます。
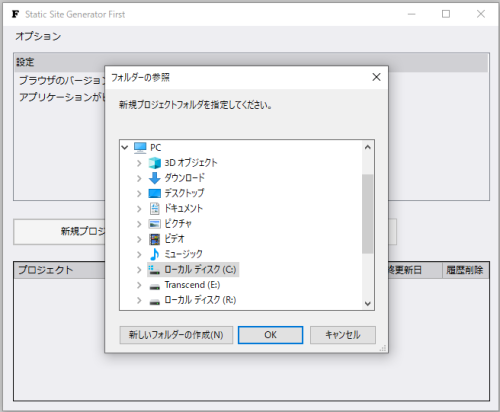
「新規プロジェクトを作成する」ボタンをクリック後、
プロジェクトフォルダ作成して指定します。

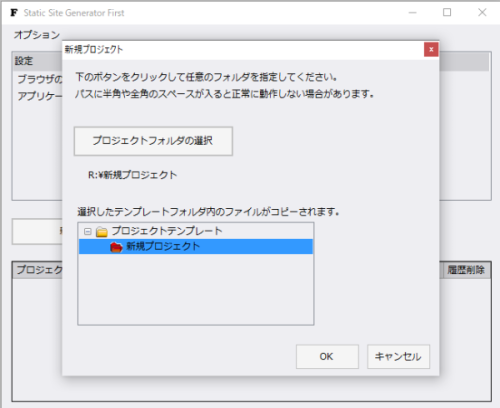
テンプレートを選択します。

雛形をプロジェクトテンプレートフォルダ内から選択すると中身が指定のフォルダへコピーされます。
しかし、フォルダやファイルを作成する権限がない場所へはできません。
ツリー部にプロジェクトテンプレートフォルダ内のフォルダを一覧表示しますので、
ご自身でいつも使う CSS や JavaScript 等がある場合は自分でひな形を作ってプロジェクトテンプレートフォルダ内に置いてください。
必要ないものは削除してかまいません。
※この時、プロジェクトフォルダのパスにスペースや全角文字が含まれているとうまく動作しないケースがあるかもしれません。
プロジェクトフォルダ内には最低限以下のフォルダとファイルが必要です。
- site フォルダ (生成したページを格納するフォルダ)
- templates フォルダ (テンプレートファイルを格納するフォルダ)
- default.html (最低限必要なテンプレートファイル)
- sitemap.txt (sitemap.xml を生成する際のテンプレートファイル)
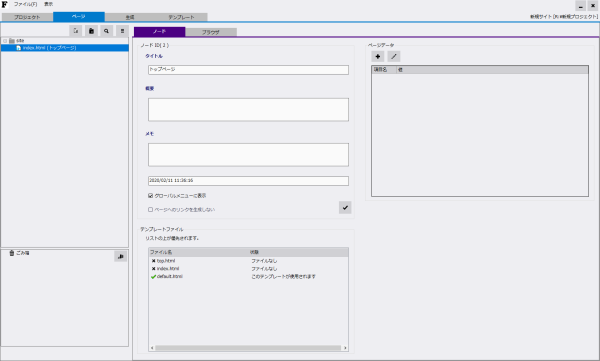
プロジェクトテンプレートの内容をコピーし終わると以下の様なプロジェクトを編集するフォームが表示されます。

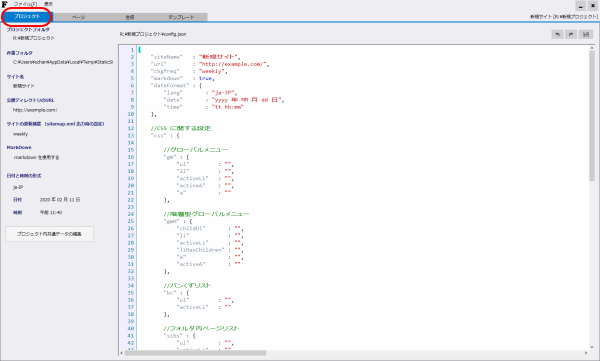
プロジェクトの設定
メインのタブを「プロジェクト」に切り替えてサイト名等のプロジェクトに関する設定を行います。
入力されたデータはプロジェクト設定ファイル(config.json)に保存されます。 詳細はプロジェクトの設定に書いてあります。

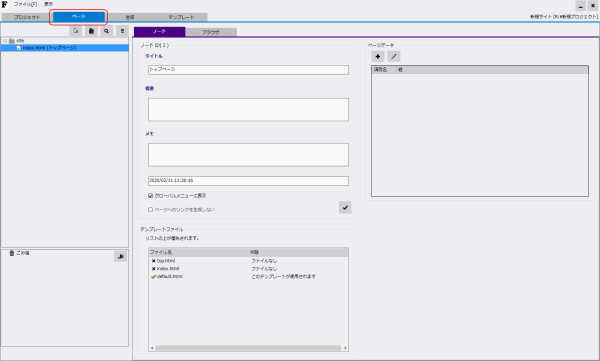
ページ構成の入力
プロジェクトに関する設定がおわったら、タブを切り替えてページの構成をツリービュー(下図の左側)で登録します。 登録したページを選択すると、右側にページに関する情報が表示され変更できます。
入力されたデータはプロジェクトファイル(project.sq3)に保存されます。 詳しくはページ構成に書いてあります。

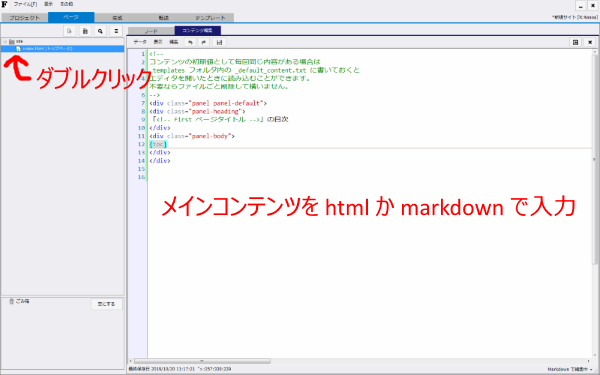
ページ内容の編集
ツリービューのページノードをダブルクリックすると右側にテキストエディタを表示します。 入力されたデータはメインコンテンツとしてプロジェクトファイル(project.sq3)に保存されます。
詳しくはページ内容の編集ページ内容の編集に書いてあります。

ページ生成の実行
「生成」タブの「実行」ボタンをクリックするか、「F2」キー押下で 登録されたページ情報、メインコンテンツをテンプレートファイルに流し込み site フォルダ内に html ファイルが生成されます。
この時、ファイルやフォルダにロックがかかっているとエラーになります。 詳しくはサイトの生成に書いてあります。
生成時の注意点
生成実行前に site フォルダ内の html ファイルはすべて削除されます。
(設定で切り替えできますが、ファイル名を変えたりページ構成を変更した際にゴミが残ります)
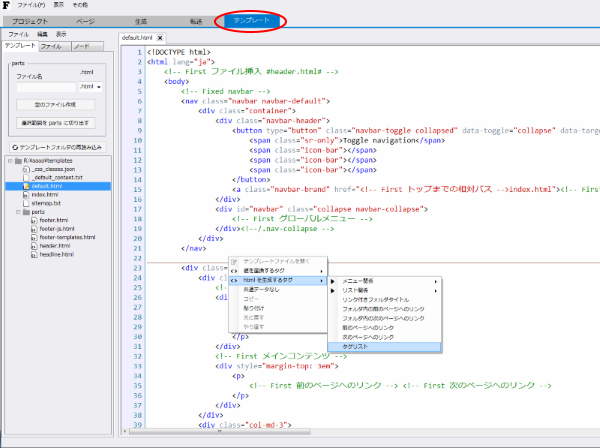
テンプレートファイルの編集
テンプレートファイルを編集すれば好みのページが作れます。 詳しくはテンプレートファイルとテンプレートファイルの編集に書いてあります。