Bootstrap3
当サイトで使わせてもらっている Bootstrap3 の Sticky footer with navbar を使用した通常版の First 用サンプルプロジェクトです。

ダウンロード
リンクからダウンロードしてください。
Zip の解凍
お好きな方法で解凍してください。以下のファイルが含まれています。
- sample
- site(フォルダ)
- bootstrap関連のファイル等
- templates(フォルダ)
- parts(フォルダ)
- error.html(First タグの失敗表示用)
- footer.html(ページのフッター共通部)
- footer-js.html(javascript 共通部)
- header.html(ヘッダー共通部)
- test.html(First タグのテスト部分)
- _css_classes.json(CSS 設定ファイル)
- _default_content.txt(コンテンツの初期値)
- default.html(メインのテンプレートファイル)
- sitemap.txt(サイトマップのテンプレートファイル)
- parts(フォルダ)
- project.sq3(プロジェクトファイル)
- config.json(プロジェクトの設定ファイル)
- site(フォルダ)
site フォルダ内にページを生成します、css や javascript 等のファイルはあらかじめ入れてあります。
First で開く
First を起動して、「プロジェクトを開く」ボタンをクリックして解凍したフォルダの project.sq3 を選択するか、 エクスプローラーから project.sq3 を First にドロップします。
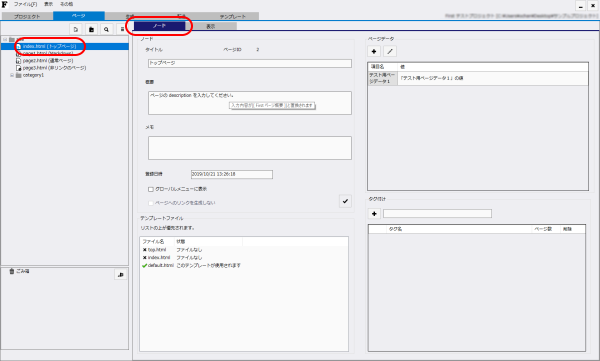
project.sq3 に登録済みのノードがツリーに表示されます。 index.html を選択した状態で右側「ノード」タブにはノードの設定情報が表示されます。

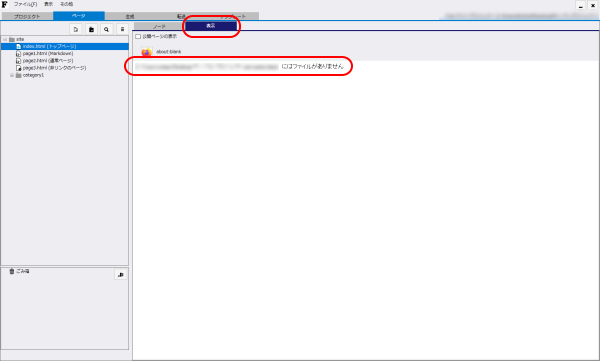
「表示」タブをクリックするとhtml ファイルは無いので「〇〇にはファイルがありません」と表示されます。

ページを生成する
そのまま、「F2」キーを押して生成を実行してみてください。
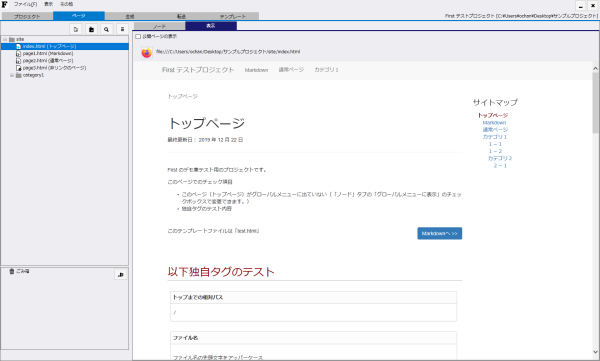
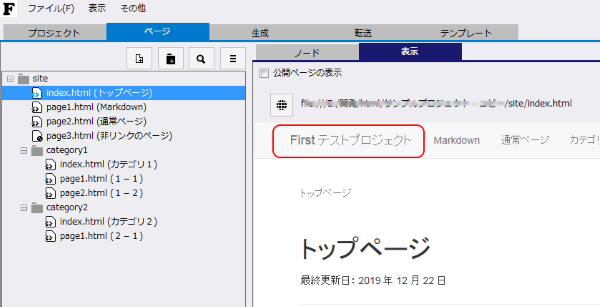
しばらくすると、生成が終わりページが表示されます。

ツリーで別のノードを選択するかページ内のリンクから別ページへ移動できます。
テンプレートファイルを見てみる
テンプレートファイルを確認してみます。サンプルのプロジェクトには「default.html」だけ置いてあります。
下がテンプレートファイルの中身です。
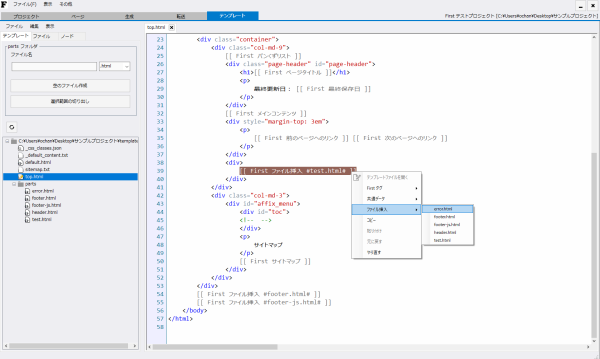
ツリーのページノードを右クリックして表示されるメニューから
「テンプレートファイルを開く」をクリックするとテンプレートファイルのエディタで開けます。
000<!DOCTYPE html> 000<html lang="ja"> 000 [[ First ファイル挿入 #header.html# ]] 000 <body> 000 <!-- Fixed navbar --> 000 <nav class="navbar navbar-default"> 000 <div class="container"> 000 <div class="navbar-header"> 000 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 000 <span class="sr-only">Toggle navigation</span> 000 <span class="icon-bar"></span> 000 <span class="icon-bar"></span> 000 <span class="icon-bar"></span> 000 </button> 000 <a class="navbar-brand" href="[[ First トップまでの相対パス ]]index.html">[[ First サイト名 ]]</a> 000 </div> 000 <div id="navbar" class="collapse navbar-collapse"> 000 [[ First グローバルメニュー ]] 000 </div><!--/.nav-collapse --> 000 </div> 000 </nav> 000 000 <div class="container"> 000 <div class="col-md-9"> 000 [[ First パンくずリスト ]] 000 <div class="page-header" id="page-header"> 000 <h1>[[ First ページタイトル ]]</h1> 000 <p> 000 最終更新日: [[ First 最終保存日 ]] 000 </p> 000 </div> 000 [[ First メインコンテンツ ]] 000 <div style="margin-top: 3em"> 000 <p> 000 [[ First 前のページへのリンク ]] [[ First 次のページへのリンク ]] 000 </p> 000 </div> 000 <div> 000 [[ First ファイル挿入 #test.html# ]] 000 </div> 000 </div> 000 <div class="col-md-3"> 000 <div id="affix_menu"> 000 <div id="toc"> 000 <!-- --> 000 </div> 000 <p> 000 サイトマップ 000 </p> 000 [[ First サイトマップ ]] 000 </div> 000 </div> 000 </div> 000 [[ First ファイル挿入 #footer.html# ]] 000 [[ First ファイル挿入 #footer-js.html# ]] 000 </body> 000</html>
15行目の後ろの方にサイト名を組み込んでいる[[ First サイト名 ]]があります。 これは、「プロジェクト」タブのエディタに表示されている config.json の内容を編集して変更できます。
config.json の一部
{
"siteName" : "Firt テストプロジェクト",
"url" : "http://example.com/",
....続く
これを任意の文字列に変更して保存後、生成実行すると各ページのサイト名が変更されて生成されます。

ページ構成
グローバルメニューやサイトマップなどのリストはツリーの並びで上から順に生成されるので、 ノードをドラッグ & ドロップで入れ替えて生成すると並びが変更できます。
ドラッグしたノードはドロップしたノードの下に移動します。index ページは移動できません。
テンプレートファイルの追加
トップページだけ別のテンプレートファイルを作成して、他のページと表示を一部変更してみます。
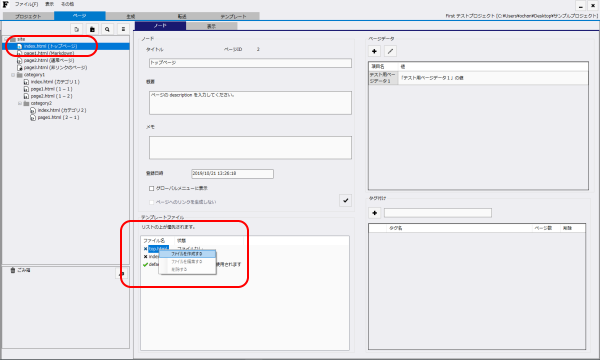
- 「ページ」タブのツリー部分で index.html を選択
- 右側「ノード」タブ内のテンプレートファイルリスト内の「top.html」を右クリック
- コンテキストメニューから「ファイルを作成する」をクリック
- 「default.html をコピーしますか?」で「はい」を選択

- テンプレートファイルリストが更新されたら、「top.html」をダブルクリックして開く
- テンプレートファイルを開いたら、[[ First ファイル挿入 #test.html# ]]を[[ First ファイル挿入 #error.html# ]]に書き換えて保存

作成したテンプレートファイル「top.html」はトップページのみに適用されるテンプレートファイルなので、 トップページには「error.html」の内容が挿入されて、First タグのエラーが表示されていると思います。
error.html には first タグが失敗する例が書かれていますので確認してみてください。